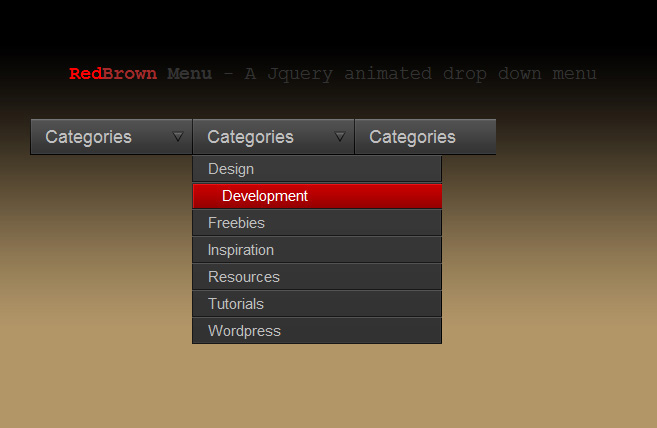
menu dropdown kali ini adalah menu horizontal yang memiliki sub menu..
Ini contohnya
Nah kalo kamu berminat lakukan langkah2 berikut
- Loggin ke blogger kamu
- Pilih edit HTML
- Expant Tempelate Widget
- Setelah itu cari code ini :
Kalo susah gunakan CTRL + F
Kalo udah dapat Letakan Copy/Paste Berikut Tepat Di Atasnya :
#catmenucontainer{
height:33px;
width:730px;
margin:0 auto;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyoMIcmA6kgdzUHbm1FzNQEBPBi35Jvk0Lq7-_DgU0AM8xWgJkrkhHR63hwtCxaZwBjHZNUe8aDwg-JElJN28zZHejavXISEZEaxr03uSxvE8ru0DSKjukVTCKaDr-HcObd0UU68eUO6i1/) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:14px;
font-family:Tempus Sans ITC;
font-weight:normal;
border-top:0px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:730px;
background:#252525 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyoMIcmA6kgdzUHbm1FzNQEBPBi35Jvk0Lq7-_DgU0AM8xWgJkrkhHR63hwtCxaZwBjHZNUe8aDwg-JElJN28zZHejavXISEZEaxr03uSxvE8ru0DSKjukVTCKaDr-HcObd0UU68eUO6i1/) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVjwhOfN4yUEM1SYlp0OSXLYLe66VidTLLHuSVLOZPOXmU8C5RAQRRKkX0rC3ZfDBZLSsSYVefOQH9ceUt3MScGk21k3RsH7MrJ3bctf69amWSDhdyBamtkAkKOCif4Vm2h3iW7wCaNIIY/) repeat-x;
color: #fff;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyoMIcmA6kgdzUHbm1FzNQEBPBi35Jvk0Lq7-_DgU0AM8xWgJkrkhHR63hwtCxaZwBjHZNUe8aDwg-JElJN28zZHejavXISEZEaxr03uSxvE8ru0DSKjukVTCKaDr-HcObd0UU68eUO6i1/) repeat;
width: 150px;
color: #fae7df;
font-family:Tempus Sans ITC;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 0px solid #252424;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVjwhOfN4yUEM1SYlp0OSXLYLe66VidTLLHuSVLOZPOXmU8C5RAQRRKkX0rC3ZfDBZLSsSYVefOQH9ceUt3MScGk21k3RsH7MrJ3bctf69amWSDhdyBamtkAkKOCif4Vm2h3iW7wCaNIIY/) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 150px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 120px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
Langkah Berikutnya Loggin Lagi Ke Rancangan Pilih HTML/Javasricpt, Lalu Copy/Paste Code Berikut
<div id="catmenu">
<ul>
<li><a href="http://michael932.blogspot.com/">Home</a></li>
<li><a href="http://www.proxyfami.com/"target=_"blank">Proxyfami</a></li>
<li><a href="http://www.henderick.co.cc/search/label/TKJ"target=_"blank">T K J</a></li>
<li><a href="http://michael932.blogspot.com/search/label/Tips%20And%20Trick"target=_"blank">Tips and trik blog</a></li>
<li><a href="http://michael932.blogspot.com/"target=_"blank">My friend</a>
<ul class="children">
<li><a href="http://michael246.blogspot.com/" target="_blank">EKEL</a></li>
<li><a href="http://onalzgaul.blogspot.com/" target="_blank">Onalz</a></li>
<li><a href="http://koreankomputer.blogspot.com/" target="_blank">Endy</a></li>
</ul>
<li><a href="http://www.4shared.com/u/ULNyq9vt/rohama_virgo.html" target="_blank">My 4shared</a></li>
<li><a href="http://michael932.blogspot.com/search/label/Artis" target="_blank">Artis</a></li>
<li><a href="http://michael932.blogspot.com/search/label/Asian%20Drama" target="_blank">Drama</a></li>
<li><a href="http://michael932.blogspot.com/search/label/Band" target="_blank">Band</a></li>
</li></ul></div>
</div>
<div style="float: right; margin-right: 20px;">
<a href="http://michael932.blogspot.com/feeds/posts/default" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiDs55wvgCNnfjCc-mcRjOuoETr-esCt0cJBWXWTAbeuP4uGOyIX21i_8fnLWjlFN3RDBFVWYothL2cpfIuSi1559v2ZGTqu-kIuGXY4P2tc4J-X_KCjmD4XpnRf08DBZTImcGfVR_iAQI/s1600/rss.png" /></a>
<a href="http://www.youtube.com/" target="_blank"><img src="http://henderickz.googlecode.com/files/1313.png" height="35" width="35" /></a>
<a href="http://www.twitter.com/cheenlie69" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTwnpezVklu0U6HJda0Ce-TIwapxh9tkFIXeV-GDSYRdQ3XuXTkru34b7b-EwRiy2Srs0CcGbgwCJSV1nrKuKAUjGU7IGFDihsMzC160FoTWAK14TYUexpXxY21J6DVb9wX0B6FrVhVUSt/s1600/twitter.png" /></a>
<a href="http://www.facebook.com/e99.nz" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEip84D9RxlbKDNVnPUd24TnVLMltExqxKqnOasSglTR1TOxCcp61Geg5WF_PjUuFqZxlzqDx26nfHB5csoJ8PWOyjAx5qsQfzG8sHLsRz9dFP1oxi2lykmAEKvqHk9vK4sWvu9BmRLRwZZN/s1600/facebook.png" /></a>
<a href="http://www.google.com/" target="_blank"><img src="http://henderickz.googlecode.com/files/Chrome.png" height="35" width="35" /></a>
</div>
<div class="clear"></div>
Selamat Mencoba Guyzz ..... ??
Etz jangan lupa Code yang berwarna ungu itu ganti dengan URL blogspot kamu







Tidak ada komentar:
Posting Komentar